This article was last updated on 2024-11-15, 432 days ago. If content or image links are invalid, please leave feedback.
起因
这两天在折腾博客的时候,使用iframe嵌套了一个主站的网页,当然在主站上没有出现任何问题,但是使用CDN绑定的另一个域名访问连接请求被拒绝了:

打开控制台一看,发现如下报错:
Refused to display 'https://991198.xyz/' in a frame because it set 'X-Frame-Options' to ''SAMEORIGIN''
上网查了下,需要重新设置X-Frame-Options 来解决这个问题,那就试试看吧。
解决方案
于是我按照网上的做法,在nginx中重新添加了X-Frame-Options ,然而网页又报错了:
Refused to display 'https://991198.xyz/' in a frame because it set multiple 'X-Frame-Options' headers with conflicting values ('ALLOW-FROM https://556799.xyz, SAMEORIGIN'). Falling back to 'deny'.
为啥会冲突呢,我不记得我有预先设置过这玩意啊?排查了一下,发现是Halo源码中把这个值设定成了SAMEORIGIN ,emmm总不能去docker里面改源码吧,那也太麻烦了。
好在查询资料时发现nginx可以重置X-Frame-Options ,这下不用折腾了,这里以nginx manager为例。
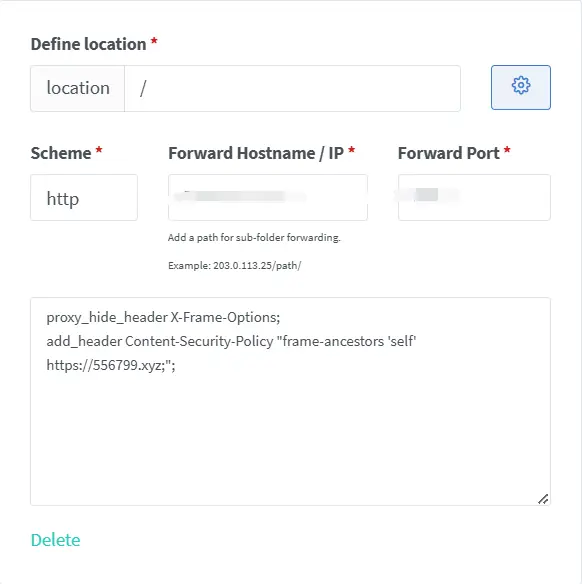
在Custom locations选项中添加如下配置:

proxy_hide_headerX-Frame-Options; # 表示重置headerX-Frame-Options
add_header Content-Security-Policy "frame-ancestors 'self' https://556799.xyz;"; # 表示允许同源,以及https://556799.xyz 进行iframe嵌套大功告成!
解决iframe嵌套Halo被拒绝
https://556799.xyz/archives/jie-jue-iframeqian-tao-halobei-ju-jue

Comments